Ogni tanto mi riprende la passione per Processing, questa volta ne approfitto per tradurre l’articolo di presentazione del web editor di P5.js una piattaforma online che costituisce appunto uno sviluppo di Processing e che integra anche il linguaggio Javascript.
Aggiungo qualche risorsa per chi volesse cominciare a fare coding con P5.js
- Il sito di P5.js:
https://p5js.org/ - Il web editor di P5.js:
editor.p5js.org - Una playlist di videotutorial realizzati da Daniel Shiffman:
https://frama.link/CtaSj1jv - Un corso su P5.js tenuto da Allison Parrish:
https://creative-coding.decontextualize.com/ - Un curricolo di creative coding usato nelle scuole di New York:
https://nycdoe-cs4all.github.io/ - Gli sketch creati in un corso all’Accademia di Brera tenuto da Antonio Belluscio:
https://www.openprocessing.org/class/57250 - Just some P5.js notes: un altro tutorial in inglese:
http://www.coursescript.com/notes/interactivecomputing/index.html
Il testo originale si trova qui: https://medium.com/processing-foundation/hello-p5-js-web-editor-b90b902b74cf
L’articolo è distribuito con licenza internazionale Creative Commons Attribution-NonCommercial 4.0 .
Buona lettura 🙂
Oggi siamo lieti di annunciare il rilascio ufficiale dell’ editor.p5js.org ! L’editor Web p5.js è una piattaforma online amichevole per l’apprendimento del coding in modo visuale. Progettato per tutte le età e abilità, chiunque può iniziare rapidamente a creare, modificare e condividere sketch p5.js.

p5.js Web Editor con “Tea Time” di Matthew Kaney
Visita la pagina editor.p5js.org per iniziare a creare un progetto. Puoi iniziare con uno dei tanti esempi o iniziare da zero. È gratuito e open source, nessuna registrazione, installazione o download richiesti. Usando p5.js puoi usare JavaScript, HTML e CSS per creare grafica in 2D e 3D, aggiungere testo, immagini, video e audio e rendere interattivo il tuo sketch con mouse, touch, input della webcam e rilevamento del movimento.

Esempi incorporati nell’editor Web p5.js
Tutti i file di sketch sono archiviati online e puoi facilmente condividere un link allo sketch o inserirlo in blog e siti web.

L’editor Web p5.js è stato sviluppato dal 2016 sotto la guida di Cassie Tarakajian . Puoi leggere di più sul suo sviluppo qui . Nel video qui sotto, Cassie offre una panoramica delle funzionalità e un’introduzione al coding con p5.js nell’editor web.
L’editor Web p5.js è accessibile!
Fin dall’inizio, abbiamo creato l’editor Web p5.js per essere accessibile alle persone con disabilità visive. Ciò significa rendere l’editor e le le risorse di p5.js utilizzabili con gli screen reader e assicurarsi che lo spazio per disegnare (drawing canvas) sia disponibile sotto forma di testo e suono. Di seguito, Mathura Govindarajan offre una panoramica delle caratteristiche di accessibilità.
Questo sforzo è stato condotto dai borsisti di Processing Foundation Claire Kearney-Volpe, Mathura Govindarajan e Luis Morales-Navarro. Puoi leggere ulteriori informazioni sul lavoro di Claire, Mathura e Luis per sviluppare l’accessibilità di p5.js qui e qui .

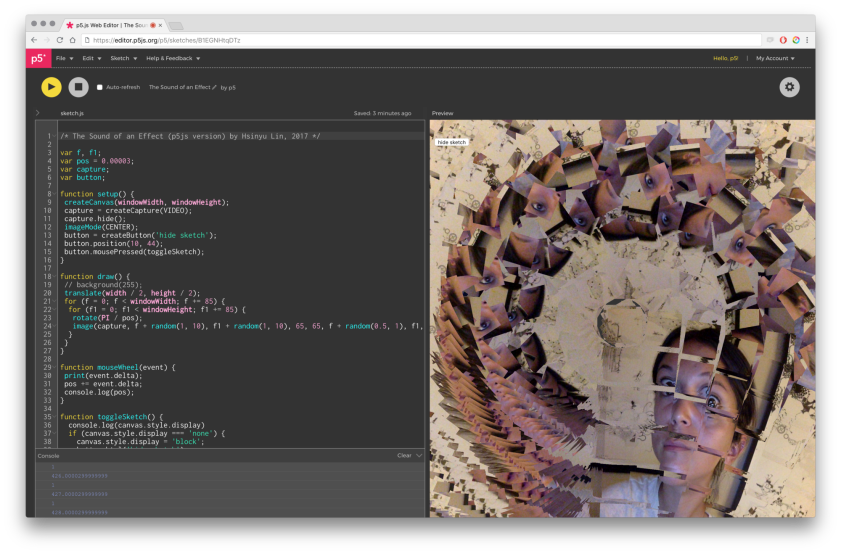
p5.js Web Editor in modalità ad alto contrasto con “The Sound of an Effect” di Xin XinProgettato
Progettato pensando a studenti e insegnanti
L’editor Web p5.js è progettato per l’apprendimento. Miriamo a rendere p5.js il più amichevole e accogliente possibile per i principianti. C’è un’ampia guida di riferimento con esempi interattivi, messaggi di errore amichevoli per aiutare con il debug e strumenti per rendere facile l’insegnamento e la collaborazione con p5.js. È progettato per l’uso in tutte le classi, dalle materne alle superiori (K-12), per le aule universitarie e oltre. Poiché tutto è archiviato online, gli studenti possono facilmente condividere il loro lavoro a casa con genitori e amici. Di seguito, il borsista di Processing Foundation Saber Khan illustra le basi di p5.js per gli educatori, le funzionalità per gli studenti e le risorse del curriculum.
L’editor Web p5.js è stato sviluppato con il supporto dell’ Interactive Telecommunications Program (ITP) della NYU e del CS4All Team del Dipartimento di Istruzione di New York . La Processing Foundation e il team NYE DOE CS4All collaborano a un nuovo curriculum di coding creativo per le scuole superiori che utilizza p5.js e l’editor Web.
L’editor Web p5.js è Open Source
Questo progetto è gestito dalla Processing Foundation, guidata da Cassie, ma è un lavoro collaborativo. Il progetto è stato creato con contributi tecnici da tutto il mondo e anche molti contributi non tecnici, tra cui la gestione del progetto di Ana Giraldo-Wingler, il design UI / UX di Jerel Johnson, segnalazioni di bug e richieste di funzionalità da parte degli utenti. Questo progetto si basa su precedenti concetti di editor p5.js sviluppati da Sam Lavigne e Jason Sigal. Siamo aperti a molti tipi diversidi contributi a questo progetto e accogliamo tutti quelli che vogliono partecipare a questo progetto.
Speriamo che vi piaccia! Puoi inviare idee, pensieri e feedback qui . O discutere i tuoi progetti p5.js con la community sul nostro forum .
Vai all’ editor.p5js.org per iniziare a disegnare con il codice 🙂

I video sono stati curati da Mathieu Blanchette, prodotti da Ana Giraldo-Wingler,
con animazioni di Marty Tzonev e musica di Louis Schwadron.
Puoi aiutare a sostenere questo lavoro facendo una donazione alla Processing Foundation .❤