Riprendo e traduco da Framablog questo articolo che prende spunto dall’offerta di acquisto di Twitter, fatta da Elon Musk, ma vuole essere soprattutto una breve introduzione all’uso di Mastodon, un social network sicuramente alternativo per struttura, funzionamento e valori.

Il testo originale si trova qui: https://framablog.org/2022/04/28/elon-musk-et-twitter-vs-mastodon-et-le-fediverse/
Come al solito, un grosso grazie a Framasoft.
Questa traduzione è distribuita con licenza Creative Commons By-SA 4.0.
Buona lettura 🙂
La potenziale acquisizione di Twitter da parte di Elon Musk ha preoccupato i membri di questa rete, che stanno cercando alternative e creando in massa degli account su Mastodon, nel fediverso. Non capisci nessuna di queste parole? Non c’è problema, ti spieghiamo tutto in questo articolo e nel video!
Questa notizia, che sta agitando il mondo degli affari della Silicon Valley, evidenzia una certezza che ci accompagna da anni: dietro la scelta degli strumenti digitali, c’è una scelta di società.
Twitter, la scelta del capitalismo di sorveglianza
Che questa acquisizione di Twitter da parte del miliardario conservatore venga conclusa o meno, alla fine non importa: il pericolo è sempre stato lì.
È lo strapotere dei giganti del web. È il pericolo di accumulare l’informazione e l’attenzione di centinaia di milioni di esseri umani. Quando centralizzi tutti su una piattaforma, quando uno strumento digitale può accedere al tuo cervello, allora le persone che comprano l’accesso a questi strumenti stanno comprando l’accesso ai nostri cervelli.
Accumula un accesso preciso a un numero sufficiente di cervelli e potrai manipolare una società in funzione dei tuoi interessi.
Questo è ciò che Steve Bannon ha fatto quando ha usato Cambridge Analytica e il suo sito di notizie/fake news BreitBart News per rendere virale l’estrema destra e polarizzare gli Stati Uniti (vedi l’eccellente dossier di Hacking Social su Cambridge Analytica, incluso l’articolo sul lavoro di manipolazione culturale di Steve Bannon finanziato da dei miliardari).

Perché Twitter, come Facebook ma anche come Framapad, non è neutrale. Nessuno strumento è neutrale, ma questo è ancora più vero per il software, che è uno strumento complesso. Il codice è la legge, perché determina quali azioni saranno possibili o meno e quindi influenza l’esperienza che avrai quando userai questo strumento.
L’architettura del software significa (per esempio) scegliere di operare con un’unica piattaforma centralizzatrice o più istanze federate. Queste scelte architetturali determinano la politica del software, l’organizzazione sociale che induce, e quindi la scelta della società di cui è portatore lo strumento digitale su cui si trascorrono i preziosi minuti della propria vita.
Mastodon, la scelta della federazione delle libertà
Se vuoi provare un’alternativa a Twitter indipendente, resiliente e conviviale, ti consigliamo di fare dei toot su un simpatico elefante: Mastodon.
Mastodon non è una piattaforma che accentra tutte le persone, tutta l’attenzione e quindi tutto il potere (cucù Twitter 😘): è una federazione di fornitori che si collegano tra loro (un po’ come la posta elettronica).

Questi fornitori ospitano un’installazione del software Mastodon sul loro server: se crei un account lì, i tuoi dati saranno su quel server, in quell’host. Puoi immaginare che sia una padrona di casa che ti affitta una stanza, o uno stand alla fiera: vuoi stare con la mega padrona di casa dell’enorme fiera disumanizzata (Twitter) o con la piccola padrona di casa della piccola fiera che si è collegata con le fiere dei paesi vicini? (Mastodon)
Il tuo compito è quello di scoprire dove creare un account. Hai la scelta tra diversi fornitori di Mastodon, ognuno con diverse motivazioni, mezzi e condizioni d’uso.
- Il vantaggio è che Elon Musk non può comprarli tutti.
- Lo svantaggio è che devi trovare quello che ti piace.
È importante dire che il tuo account Mastodon non sarà ospitato da una mega-azienda disumanizzata che ti considera come una mucca da cui mungere dati. Le persone che forniscono Mastodon lo fanno per passione, nel loro tempo libero, ed è un lavoro!

Illustrazione de David Revoy (CC-By)
Molti fornitori avranno delle regole (moderazione, fake news, pornografia…) legate alle loro motivazioni: dovresti quindi chiederti se la loro politica di moderazione e pubblicazione corrisponde ai tuoi valori. Perché la libertà non significa un festival dell’incoerenza: se sei libero di usare Mastodon come vuoi (sul tuo server), le persone che ti offrono un account sul loro hosting Mastodon non hanno il dovere di offrirti una piattaforma… Tanto più se pensano che non ti fermerai dove inizia la libertà degli altri.
In effetti, non ci si iscrive presso un fornitore come in un ipermercato, perché non si è né clienti né prodotti.
Inoltre, è spesso richiesto (o usuale) presentarsi quando si fa domanda per entrare in un’istanza, o quando si è appena stati accettati. Quindi non esitare a includere l’hashtag #introduzione nel tuo primo post per presentarti alla comunità.
Fare i primi passi con un fornitore di hosting affidabile
Per aiutarti, ti presentiamo una selezione tra gli amici degli CHATONS. Perché questo collettivo di host alternativi si impegna ad applicare in modo concreto valori (nessun tracciamento o GAFAM, neutralità, trasparenza) che ispirano fiducia.
Ma prima di creare un account, ricorda che è sempre complicato testare un nuovo social network: devi presentarti, fare nuove amicizie, capire i codici… 🤯 Puoi immaginare che Twitter voglia tenere presso di sé lepersone, e non offrirà alcuna compatibilità, né alcun modo per trovare delle persone. In breve, Mastodon dovrebbe essere considerato come un nuovo social media, dove si inizia a costruire la propria comunità da zero.

Sii gentile con te stesso: datti tempo, e sentiti libero di tenerti parallelamente anche l’account di Twitter, almeno all’inizio. Ci sono anche strumenti che ti permettono di prendere i tuoi toot su Mastodon e copiarli sul tuo account Twitter, quindi non sarà troppo difficile mantenere entrambi gli account durante la tua transizione.
La buona notizia è che se non scegli il fornitore giusto la prima volta, non è così grave: potrai cambiare il tuo account da un fornitore all’altro. Non importa quale fornitore si sceglie. Non importa a quale istanza ti iscrivi, potrai comunicare con tutto l’universo federato (« federated universe » = fediverse : lo spieghiamo in un video qui sotto).

Crea il tuo account Mastodon presso uno degli CHATONS
A Framasoft, ospitiamo Framapiaf, la nostra installazione di Mastodon. Ma ci sono già troppe persone iscritte: non accettiamo più nuovi account. Crescere indefinitamente potrebbe creare squilibri nella federazione e sovraccaricare le spalle del nostro piccolo team di moderazione!
Perché l’obiettivo è quello di mantenere le “istanze” Mastodon (questo è il nome dato al server di un provider Mastodon), su scala umana, in cui il team, le scelte, le motivazioni, ecc. ispirano fiducia. E ce ne sono molte!
Ecco quindi la nostra selezione, che non è esaustiva: ce ne sono molte altre fantastiche, e puoi trovare la maggior parte sul sito joinmastodon.org.

Puoi andare da Zaclys, un’associazione della regione Franc-Comté che, per professionalizzare i suoi servizi, è diventata una società a responsabilità limitata, ma con lo stesso team e la stessa etica.
Underworld, invece, è una persona a Parigi che ospita servizi con amore, per divertimento e conoscenza, e che ti aiuta se gli offri un aperitivo 🍻
Immaeu è una piccola società di una sola persona, che non cerca di trarre profitto dai suoi servizi (ma accetta donazionio commissioni per richieste specifiche di grandi dimensioni).
G3L è un’associazione di Drôme-Ardèche che promuove il software libero. Vive principalmente di donazioni e di quote associative.
FACIL è un’associazione del Quebec che lavora per l’appropriazione collettiva dell’informatica libera. La loro istanza Mastodon ha il nome più bello del mondo: “Jasette”.
Se vuoi che installiamo la tua istanza di Mastodon in pochi click (per pochi centesimi), Ethibox è la micro-azienda che fa per te!
- 🌐 Il loro sito web
- 🦣 Iscriviti al loro Mastodon per testare (30 giorni)
Infine, Chapril è lo Chaton di APRIL, l’associazione per la difesa e la promozione del software libero. Vive grazie ai contributi e alle donazioni dei suoi membri: aderisci!
Cos’è il Fediverso?
I toot di Mastodon, i video di PeerTube, gli eventi e i gruppi di Mobilizon, ecc.
Ma cos’è il fediverso? Per rispondere a questa domanda, abbiamo lavorato con l’associazione LILA per produrre un breve video in inglese (già sottotitolato in francese: aiutateci a tradurlo dall’inglese in altre lingue sulla nostra piattaforma di traduzione).
Approfittiamo quindi di questo articolo per svelare questo video, che potete condividere massicciamente attorno a voi!




























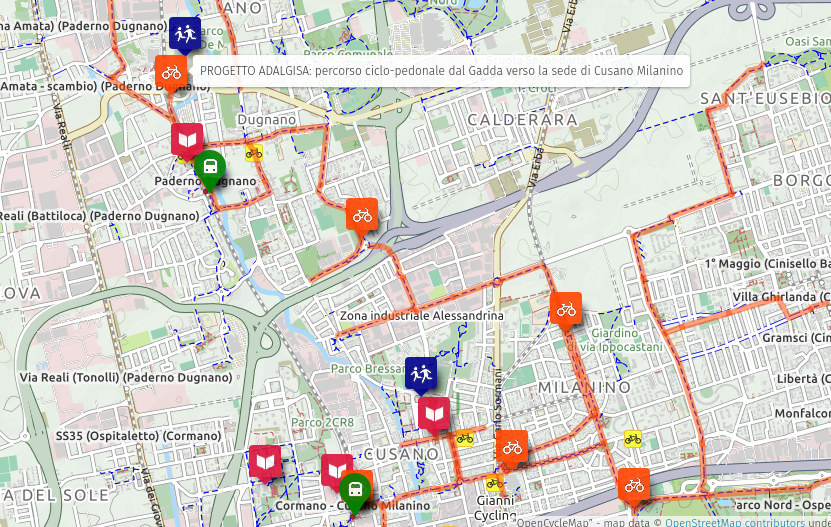
 È una mappa interattiva, perciò cliccando sulle diverse icone ed etichette presenti compaiono delle informazioni che sono state inserite (testi, link, immagini, video).
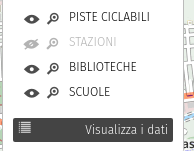
È una mappa interattiva, perciò cliccando sulle diverse icone ed etichette presenti compaiono delle informazioni che sono state inserite (testi, link, immagini, video). Ma è anche una mappa “sfogliabile” costruita su livelli sovrapposti: cliccando sul pulsante dei livelli (nel menu a sinistra) si può scegliere quali informazioni visualizzare, selezionando ad esempio il livello delle scuole, quello delle biblioteche, dei percorsi ciclo-pedonali o tutti e tre insieme.
Ma è anche una mappa “sfogliabile” costruita su livelli sovrapposti: cliccando sul pulsante dei livelli (nel menu a sinistra) si può scegliere quali informazioni visualizzare, selezionando ad esempio il livello delle scuole, quello delle biblioteche, dei percorsi ciclo-pedonali o tutti e tre insieme.

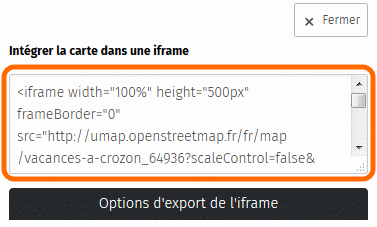
 Ecco i passaggi da seguire:
Ecco i passaggi da seguire:

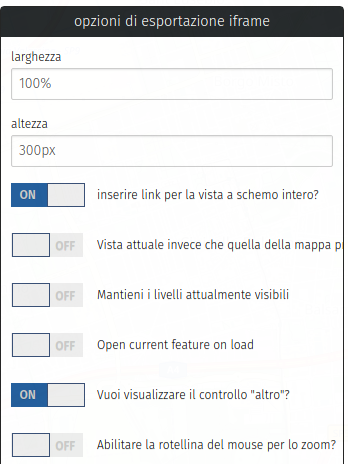
 Le prime opzioni sono specifiche per l’esportazione in iframe e meritano di essere commentate:
Le prime opzioni sono specifiche per l’esportazione in iframe e meritano di essere commentate: Quando crei una mappa, questa è visibile nel tuo
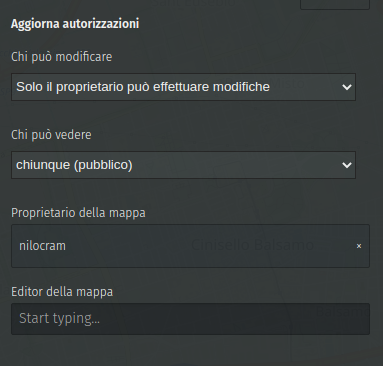
Quando crei una mappa, questa è visibile nel tuo