L’Adalgisa senza fretta va a Cusano in bicicletta.
Come nasce il progetto Adalgisa
L’idea di creare una mappa interattiva usando uMap mi è venuta nel giugno scorso ed è nata dal fatto che da settembre la nostra scuola, l’IIS Carlo Emilio Gadda di Paderno Dugnano avrebbe avuto una sede staccata a Cusano Milanino. Tra le due sedi meno di tre chilometri di distanza: mi sembrava una buona occasione per fornire ai nuovi studenti e a quelli che dovevano spostarsi una mappa che mettesse in rilievo i percorsi ciclo-pedonali tra le due scuole, ho pensato poi di aggiungere anche le biblioteche e le stazioni delle ferrovie Nord Milano che costituiscono l’asse del trasporto pubblico tra le due località.

Ma che nome è?
Insieme all’idea è nato anche il nome del progetto, all’apparenza misterioso: “Progetto Adalgisa”. In realtà è la ripresa del titolo di uno dei racconti più conosciuti di Carlo Emilio Gadda, “L’Adalgisa” appunto, pubblicato nel 1944 all’interno della raccolta L’Adalgisa. Disegni milanesi.
Chi volesse avventurarsi nel testo di Gadda e far la conoscenza anche del suo bellissimo dialetto milanese lo può trovare online a questo link:
http://www.gadda.ed.ac.uk/Pages/resources/fiction/laparco2.php

Insieme al titolo sono spuntati inaspettati anche i due ottonari che aprono questo post 🙂
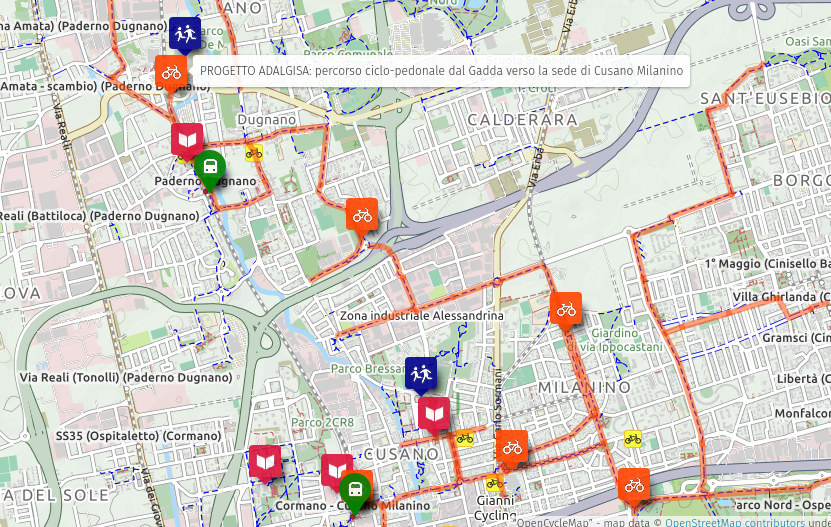
La mappa dei percorsi ciclo-pedonali
La mappa, che si può trovare a questo indirizzo:
era stata pensata per le attività di accoglienza rivolte alle classi prime, ma si può usare a scuola ed anche in altri contesti come strumento di informazione per promuovere l’uso della bicicletta e più in generale una mobilità più sostenibile.
 È una mappa interattiva, perciò cliccando sulle diverse icone ed etichette presenti compaiono delle informazioni che sono state inserite (testi, link, immagini, video).
È una mappa interattiva, perciò cliccando sulle diverse icone ed etichette presenti compaiono delle informazioni che sono state inserite (testi, link, immagini, video).
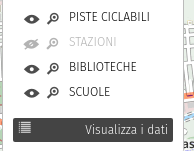
 Ma è anche una mappa “sfogliabile” costruita su livelli sovrapposti: cliccando sul pulsante dei livelli (nel menu a sinistra) si può scegliere quali informazioni visualizzare, selezionando ad esempio il livello delle scuole, quello delle biblioteche, dei percorsi ciclo-pedonali o tutti e tre insieme.
Ma è anche una mappa “sfogliabile” costruita su livelli sovrapposti: cliccando sul pulsante dei livelli (nel menu a sinistra) si può scegliere quali informazioni visualizzare, selezionando ad esempio il livello delle scuole, quello delle biblioteche, dei percorsi ciclo-pedonali o tutti e tre insieme.
La mappa è un piccolo esempio delle funzioni e delle potenzialità di uMap, nel corso del suo sviluppo si è un po’ allargata e adesso comprende alcuni percorsi ciclo-pedonali anche dei comuni vicini (Bresso, Cinisello, Cormano, Senago) e naturalmente può essere integrata e completata con altre informazioni.
uMap il software libero per creare mappe interattive personalizzate
La mappa di Progetto Adalgisa è costruita con il software libero uMap che permette di creare mappe interattive personalizzate, si tratta di un’applicazione web che si basa sulle mappe di OpenStreetMap, l’alternativa libera e collaborativa a GoogleMaps, offre la possibilità di inserire nella mappa informazioni anche in formato multimediale (audio, video, immagini), può essere utilizzata per diverse attività didattiche o di formazione come mappatura di un territorio, percorsi per uscite didattiche, cacce al tesoro ecc.
Anche Framasoft mette a disposizione in rete un’istanza di uMap: Framacarte.

Durante l’estate ho tradotto alcuni tutorial che contengono tutte le istruzioni necessarie per costruire delle mappe interattive con uMap, a questo indirizzo trovate un articolo introduttivo con l’elenco dei tutorial e alcuni esempi di mappe: https://nilocram.wordpress.com/2021/07/12/umap-un-software-libero-per-creare-mappe-personalizzate/.
I tutorial sono disponibili sia in formato .pdf: dgxy.link/uMap-pdf
che come “bouquet” di link in formato .html: dgxy.link/uMap.
Ora i tutorial si trovano anche su Wikibooks grazie all’infaticabile Paolo Mauri che ha trascritto i primi otto e ne ha tradotto un nono:
https://it.m.wikibooks.org/wiki/Umap_guida_all%27uso
Spread the word
La mappa è un primo contributo per sviluppare sul territorio delle iniziative che promuovano la mobilità sostenibile e verrà inviata alle scuole, alle biblioteche e alle amministrazioni locali del territorio.
Sono molto gradite osservazioni e critiche e anche indicazioni su altri percorsi/informazioni che possano completarla. I dati contenuti nella mappa sono a disposizione di chi volesse riprenderla o rielaborarla.
Se potete, diffondete questo post e segnalatelo a chi potrebbe essere interessato a costruire delle mappe personalizzate e a promuovere il software libero e una mobilità sostenibile.
Pedalando con l’Adalgisa 🙂
Un grazie anche al mio caro collega Maurizio del team digitale del Gadda che, ai miei ottonari, ha aggiunto i suoi settenari:
L’Adalgisa che ostenta la sua bici a Cusano non è certo da meno a Paderno Dugnano. Se poi lesta pedala anche sino a Cormano scopre assai più vicino ciò che crede lontano.
Pedalate piano 🙂
 Ecco i passaggi da seguire:
Ecco i passaggi da seguire:

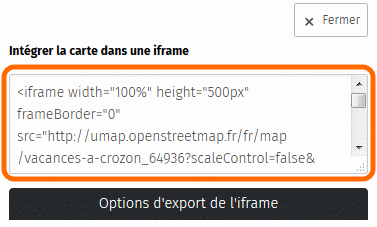
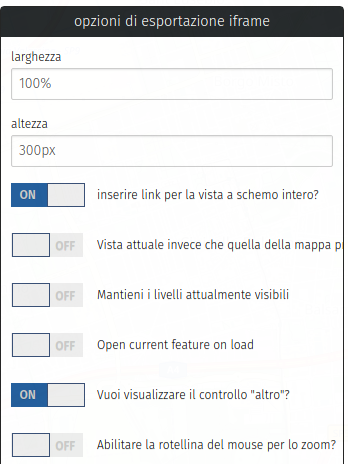
 Le prime opzioni sono specifiche per l’esportazione in iframe e meritano di essere commentate:
Le prime opzioni sono specifiche per l’esportazione in iframe e meritano di essere commentate: Quando crei una mappa, questa è visibile nel tuo
Quando crei una mappa, questa è visibile nel tuo 

 La scheda
La scheda  Ecco un esempio che mostra l’Ile de Nantes circondata da una grande linea rossa e senza riempimento. Non è possibile cliccare sul contorno o all’interno del poligono.
Ecco un esempio che mostra l’Ile de Nantes circondata da una grande linea rossa e senza riempimento. Non è possibile cliccare sul contorno o all’interno del poligono. Al contrario, è possibile associare un poligono ad un URL: cliccando sul poligono si apre direttamente la pagina Web corrispondente, senza passare per una finestra pop-up. Tutto quello che devi fare è definire il
Al contrario, è possibile associare un poligono ad un URL: cliccando sul poligono si apre direttamente la pagina Web corrispondente, senza passare per una finestra pop-up. Tutto quello che devi fare è definire il 

 Poi recupererai nella cartella dei download un file con estensione .geojson.
Poi recupererai nella cartella dei download un file con estensione .geojson. E infine è possibile, nelle
E infine è possibile, nelle 
 Inserisci il nome del livello e una descrizione della categoria di elementi a cui vuoi che questo livello appartenga: verranno visualizzati nel pannello
Inserisci il nome del livello e una descrizione della categoria di elementi a cui vuoi che questo livello appartenga: verranno visualizzati nel pannello 
 Nel pannello di gestione dei livelli, fai clic sulla matita per modificare le proprietà del livello. Le schede
Nel pannello di gestione dei livelli, fai clic sulla matita per modificare le proprietà del livello. Le schede  Qui
Qui  Infine, la scheda
Infine, la scheda  Abbiamo visto nel tutorial
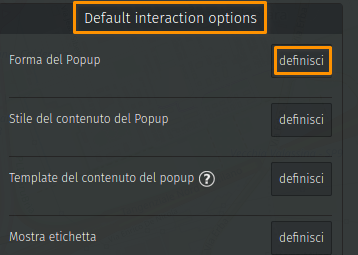
Abbiamo visto nel tutorial  Un esempio è meglio di una lunga spiegazione: la descrizione sotto produce la finestra pop-up sulla destra.
Un esempio è meglio di una lunga spiegazione: la descrizione sotto produce la finestra pop-up sulla destra.
 Per aggiungere
Per aggiungere  Possiamo anche
Possiamo anche  L’articolo di Wikipedia mostra una bellissima foto di Anse de Morgat. Le foto visibili su Wikipedia sono sotto
L’articolo di Wikipedia mostra una bellissima foto di Anse de Morgat. Le foto visibili su Wikipedia sono sotto  L
L




 Colore
Colore 















